반응형

Callback 함수
- 함수의 레퍼런스 값을 파라미터로 전달하여 호출되는 함수.
- 자바스크립트의 콜백함수는 엄밀한 콜백 함수는 아님.
콜백 함수의 응용
▶ forEach()
배열의 요소의 갯수 만큼 순회한다.
<body>
<script>
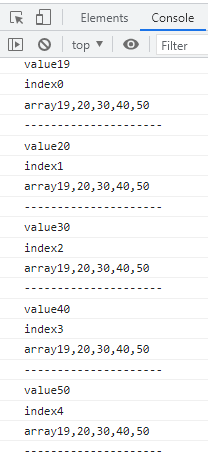
const callbackProc = function(value, index, array)
{
console.log('value' + value);
console.log('index' + index);
console.log('array' + array);
}
const values = [19, 20, 30, 40, 50];
values.forEach(callbackProc); //array의 길이와 loop를 돈다.
</script>
</body>
초기화 하지 않은 값은 반복 하지 않는다.
const arraySparse = [1,3,,7]
arraySparse.forEach(function(element){
console.log(element)
})
// 1
// 3
// 7
예제
※ forEach와 callback함수로 2단 4단을 출력하시오.
<body>
<script>
let ar = [1, 2, 3, 4, 5, 6, 7, 8, 9] //object ar=참조값,reference address
const cb = function(value, index)
{
console.log(`2 X ${value} = ${2 * value}`)
}
ar.forEach(cb); //배열 요소의 갯수만큼 호출
console.log('--------------------------------')
//함수를 바로 호출
ar.forEach(function(value, index)
{
console.log(`4 X ${value} = ${4 * value}`)
});
</script>
</body>
▶ map()
호출한 결과를 모아 새로운 배열을 반환한다.
- 만약 callback함수에서 리턴을 하지 않는다면 undefined 배열 생성.
- 비파괴적 함수.
<body>
<script>
const ar = [1, 2, 3, 4, 5, 6, 7, 8]
const cb = function(value)
{
return 10 + value;
}
let arr = ar.map(cb);
console.log(arr);
</script>
</body>
예제
※ [‘홍길동, ‘세종대왕’, ‘김구‘, ‘안중근’] 배열의 각 요소에 “훌륭한"이라는 말머리를 붙이는 코드를 map()을 이용하여 작성하시오.
<body>
<script>
const name = ['홍길동', '세종대왕', '김구', '안중근'];
let newName = name.map(function(value)
{
return '훌륭한' + value
})
console.log(newName)
</script>
</body>
▶ filter()
주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환한다.
예제
※ 임의의 숫자 10개가 있는 배열을 만들고 홀수만으로 새로운 배열을 만드는 코드를 filter()을 이용하여 작성하시오.
<body>
<script>
let ar = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
let newAr = ar.filter(function(value)
{
if (value % 2 !== 0)
{
return true
}
})
console.log(newAr)
</script>
</body>
반응형
'JavaScript' 카테고리의 다른 글
| [JavaScript] Method Chaining (메서드 체인) (0) | 2022.04.12 |
|---|---|
| [JavaScript] Arrow function Expression (화살표 함수) (0) | 2022.04.12 |
| [JavaScript] type에 따른 bubble sort(버블 소트) 예제 (0) | 2022.04.11 |
| [JavaScript] 전개 연산자, Default Parameter (0) | 2022.04.11 |
| [JavaScript] primitive type VS object type (0) | 2022.04.11 |
