반응형

▶ 배열
배열의 정의
임의의 데이터 요소 T가 n개 연속되어 구성된 데이터타입
배열의 생성
- const ar = [1, 2, 3, 4, 5];
- const ar = [1, ‘sting‘, ‘true’, [33, 44]]; →현대 Script언어는 배열안에 임의의 배열을 허용한다.
- 배열 요소에 대한 타입제한이 없음.
배열의 연산
- 배열의 길이 : ar.length
- n번째 요소 : ar[n], ar[expression]
- 뒤에 삽입 : ar.push(T)
- element의 위치 : indexof(element)
- 접합(제거) : ar.splice(index, count)
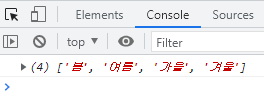
배열 생성
<body>
<script>
let ar = ['봄', '여름', '가을', '겨울']; //배열'ar'생성 및 요소 입력
console.log(ar); //ar 출력
</script>
</body>
Array.length
배열의 길이를 반환합니다. 반환값은 부호 없는 32비트 정수형이며, 배열의 최대 인덱스보다 항상 큽니다. length 속성에 값을 설정할 경우 배열의 길이를 변경합니다.
<body>
<script>
let ar = ['봄', '여름', '가을', '겨울']; //ar배열 요소 입력
console.log(ar.length); //ar배열의 길이 출력
</script>
</body>
n번째 요소출력
인덱스로 배열의 항목에 접근합니다.
<body>
<script>
let ar = ['봄', '여름', '가을', '겨울']; //ar배열 요소 입력
console.log(ar[1]); //ar의 1번째 요소 출력
console.log(ar[3]); //ar의 3번째 요소 출력
</script>
</body>
Array.prototype.push()
메서드는 배열의 끝에 하나 이상의 요소를 추가하고, 배열의 새로운 길이를 반환합니다.
<body>
<script>
let ar = ['봄', '여름', '가을']; //ar배열 요소 입력
ar.push('겨울'); //배열 끝에 '겨울' 추가
console.log(ar);
</script>
</body>
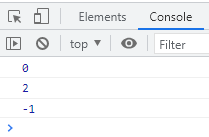
Array.prototype.indexOf()
메서드는 배열에서 지정된 요소를 찾을 수 있는 첫 번째 인덱스를 반환하고 존재하지 않으면 -1을 반환합니다.
<body>
<script>
let ar = ['봄', '여름', '가을', '겨울']; //ar배열 요소 입
console.log(ar.indexOf('봄')); //봄의 인덱스를 출력
console.log(ar.indexOf('가을')); //가을의 인덱스를 출력
console.log(ar.indexOf('한국')); //한국의 인덱스를 출력
</script>
</body>
Array.prototype.splice()
메서드는 배열의 기존 요소를 삭제 또는 교체하거나 새 요소를 추가하여 배열의 내용을 변경합니다.
<body>
<script>
let ar = ['봄', '가을', '겨울']; //ar배열 요소 입력
ar.splice(1, 0, '여름'); //ar배열의 1위치에 입력하라 '여름을'
console.log(ar);
</script>
</body>
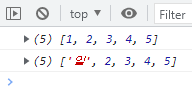
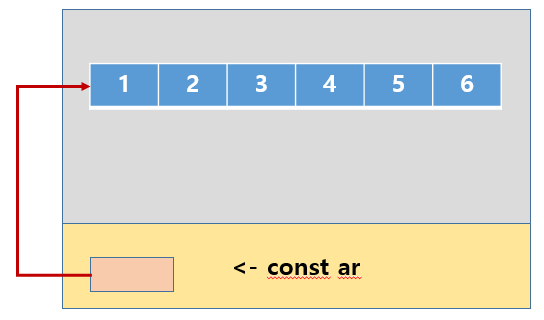
배열의 구조
<body>
<script>
let ar = [1, 2, 3, 4, 5];
console.log(ar);
ar[0] ='일'
console.log(ar);
</script>
</body>
배열 ar의 메모리는 heap area에 잡힌다.
const ar은 stack area에 잡혀 실제적으로 배열 안에 있는 값 자체가 상수는 아니므로 값이 바뀔 수 있는 것이다.

☞ 예제
“'동해물', '백두산', '마르고', '닳도록'“을 배열 애국가에 입력하고에서 백두산을 제거하시오.
<body>
<script>
let 애국가 = ['동해물', '백두산', '마르고', '닳도록'];
애국가.splice(1, 1);
console.log(애국가);
</script>
</body>
"동해물과 백두산이 마르고 닳도록"을 문자열 애국가에 입력하고 백두산을 제거하시오.
<body>
<script>
const 애국가1 = '동해물과 백두산이 마르고 닳도록.'; //문자열 생성
let value1 = (애국가1.slice(0, 5)); //value1에 '동해물과' 입력
let value2 = (애국가1.slice(-8,)); //value2에 '마르고 닳도록' 입력
console.log(value1 + value2);
</script>
</body>
"동해물과 백두산이 마르고 닳도록." 을 문자열 '애국가1'에 입력하고 특정 문자를 지워 alert로 출력하시오.
<body>
<script>
const 애국가1 = '동해물과 백두산이 마르고 닳도록.';
const val = prompt('지울 문자를 입력하시오', '문자');
const del = String(val);
const str = 애국가1.replace(del, '');
alert(str);
</script>
</body>

* mandatory : 필수적인
* optionary : 선택적인
※ JavaScript Hoisting : 변수화 함수의 메모리 공간을 선언하기전에 미리 할당하는 것을 의미한다.
<body>
<script>
console.log(value);
var value = 10;
</script>
</body>
반응형
'JavaScript' 카테고리의 다른 글
| [JavaScript] 재귀함수(재귀호출) (0) | 2022.04.11 |
|---|---|
| [JavaScript] unshift, Array.isArray (0) | 2022.04.10 |
| [JavaScript] 함수, 파라미터,재귀함수, 디버깅, +예제 (0) | 2022.04.10 |
| [JavaScript] split, 조건문, 반복문, sort (split, if else, switch, for, while, continue) 예제 (0) | 2022.04.07 |
| [JavaScript] 기초지식, Datatype, 데이터 입력, 자료형 변환, 예제 (0) | 2022.04.06 |
